티스토리를 운영하다 보면 링크를 연결하는 경우가 많다.
티스토리에서 제공하는 기본 링크를 사용하게 되면 너무 밋밋하다.
초보자도 쉽게 만들수 있는 티스토리 버튼링크를 만드는 방법에 대해서 알아보자.
티스토리 버튼 링크 만들기

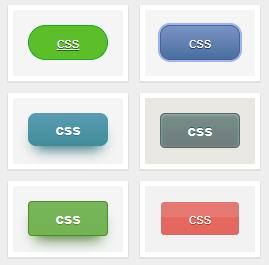
버튼링크를 만들기 위해서는 우선 CSS버튼제너레이터를 들어가서 원하는 디자인을 선택해야 한다.

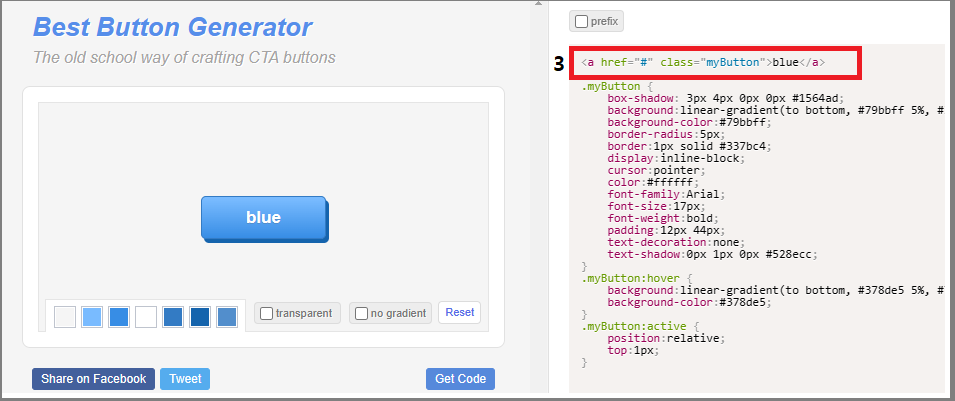
원하는 디자인(blue)를 선택한후 1. Get code 를 클릭하면 우측에 해당 디자인의 code가 표시된다.
2. 해당 code를 복사해서 티스토리 관리 페이지 > 스킨편집 > html편집 > CSS 로 들어가서 가장 위쪽에 붙여준다.


CSS 에 붙여넣기 한 후 적용 버튼을 눌러 적용완료를 한다.
티스토리 버튼링크 반영
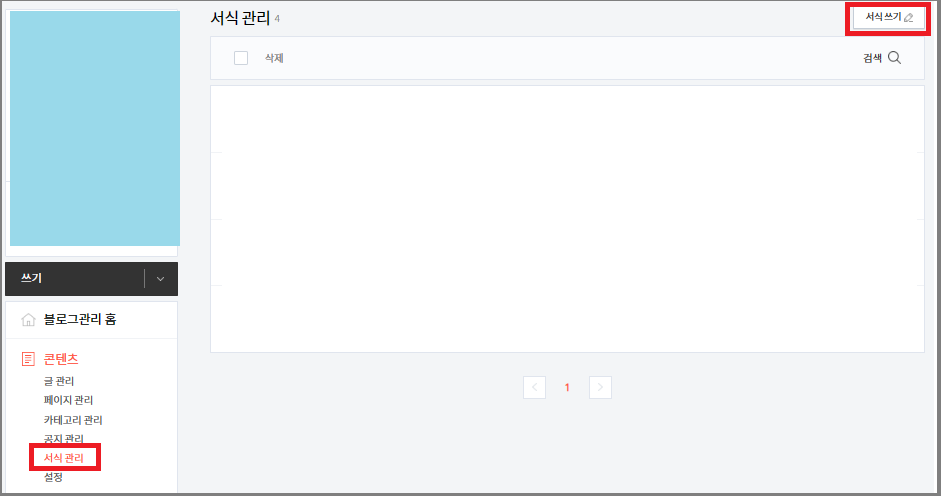
내 티스토리 서식관리에 들어가서 서식쓰기 버튼을 클릭하여 쓰기 창을 만든다.

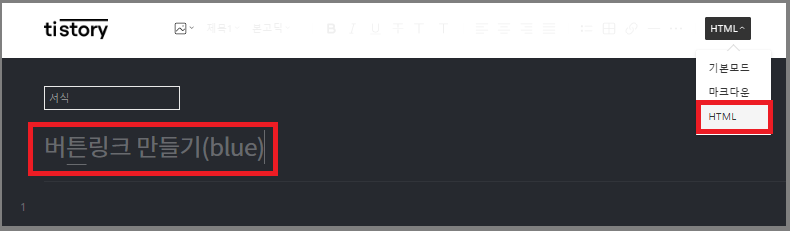
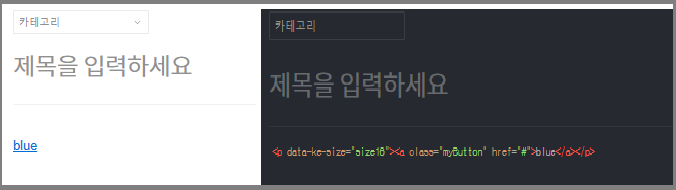
제목란에 버튼링크 만들기(blue)를 작성한 후 기본모드에서 HTML로 변경한다.

3. 링크버튼 코드를 복사한후 서식쓰기 첫줄에 복사해서 붙여 넣는다.


HTML에 붙여 넣기를 한후 왼쪽 아래쪽의 미리보기를 클릭하면 아래와 같이 버튼링크가 만들어진 것을 볼수 있다.

버튼링크 적용하기
버튼링크를 적용해 보기 위해 글쓰기 새창을 만든 후 오른쪽 상단의 점 세개 버튼을 누른후 서식을 선택한다.

조금 전 만든 서식 버튼링크 만들기(blue)를 불러오기 한다.

서식이 불러온 것을 확인하고 HTML 로 들어가서 href="#"에서 #을 연결하고자 하는 링크 주소를 넣고 blue 는 버튼제너레이터 들어가기 로 변경한다.


기본모드로 돌아와서 미리보기를 하면 아래와 같이 버튼링크가 완성된다.

'티스토리' 카테고리의 다른 글
| 티스토리 썸네일을 1분 만에 만드는 방법 (미리캔버스) (0) | 2023.10.20 |
|---|---|
| 애드센스 광고를 티스토리 블로그 상단에 넣는 방법 알아보기 (0) | 2023.10.19 |
| 티스토리 하루수익 50달러 버는 꿀팁 (돈 되는 키워드) (0) | 2023.10.09 |
| 티스토리 블로그 글자/사진에 링크 거는 방법 (1) | 2023.10.01 |
| 티스토리 다음(Daum) 사이트 등록하기 (0) | 2023.02.04 |




댓글