카카오에서 티스토리 블로그 내에 자체 광고를 넣으면서 구글 애드센스 수익 변화가 발생하고 있습니다. 많은 사람들이 티스토리 자체 광고에 대한 조치 방안에 대해서 많은 고민들을 하고 있습니다.
오늘은 티스토리 자체 광고에 대한 조치로 티스토리 사이드바 수동광고 삽입하는 방법과 구글 애드센스 연동 해제하는 방법에 대해서 자세히 알아보겠습니다. 관련 내용이 궁금하신 분들은 아래 글을 읽어 주시기 바랍니다.
티스토리 사이드바 수동광고 넣기

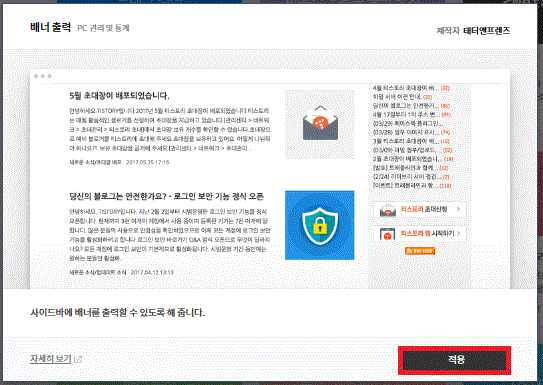
(2) 배너출력 설명 팝업창이 뜨면 적용을 클릭하여 플러그인을 활성화시킵니다.


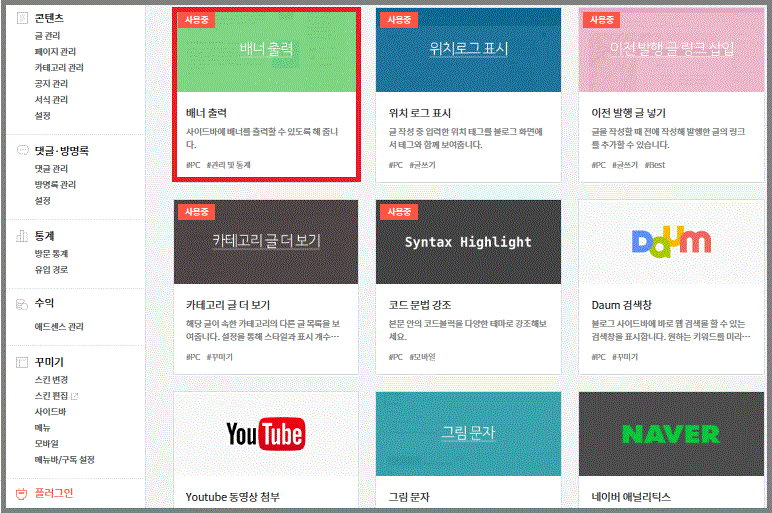
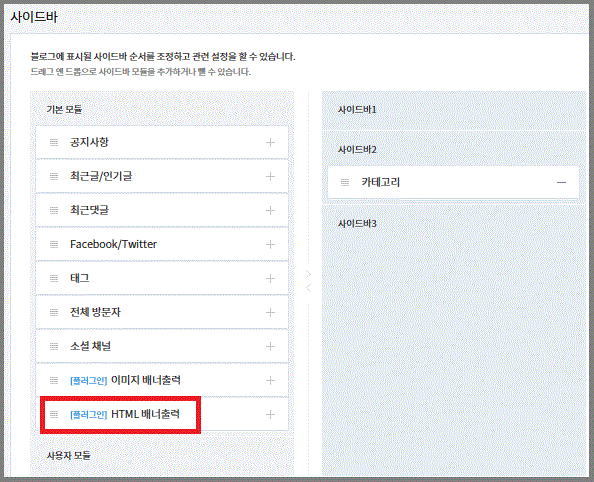
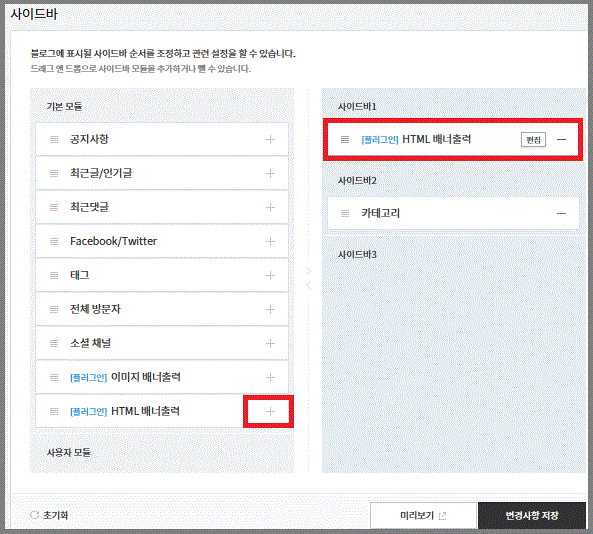
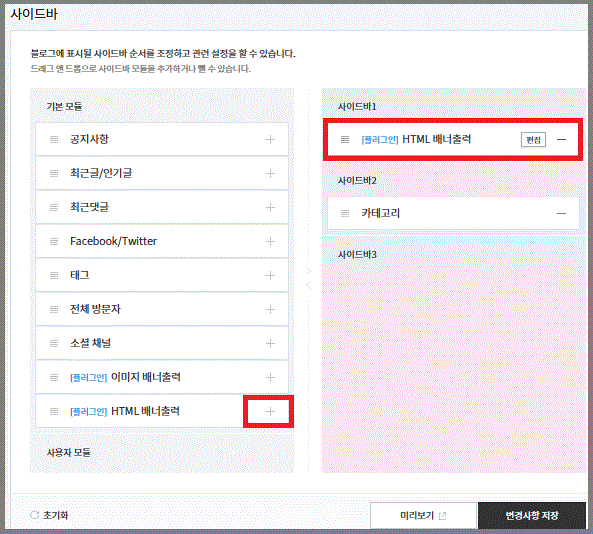
(3) 티스토리 관리 페이지에서 사이드바를 클릭하면 [플러그인] HTML 배너출력 이 생겨있는 것을 알 수 있습니다.

(4) [플러그인] HTML 배너출력 오른쪽 + 를 선택하여 사이드바1에 넣습니다. 광고 코드를 만들어 [플러그인] HTML 배너출력 안에 광고코드를 넣어주면 됩니다. 광고 코드를 만드는 방법에 대해서 알아보겠습니다.

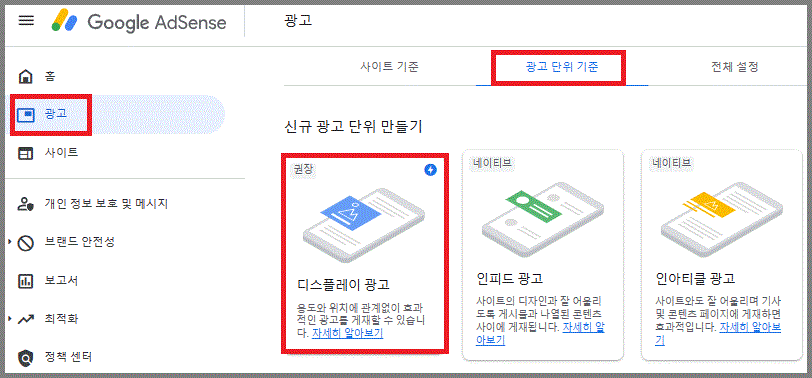
(5) 구글 애드센스로 들어가서 광고 >> 광고 단위 기준 >> 디스플레이 광고를 클릭합니다

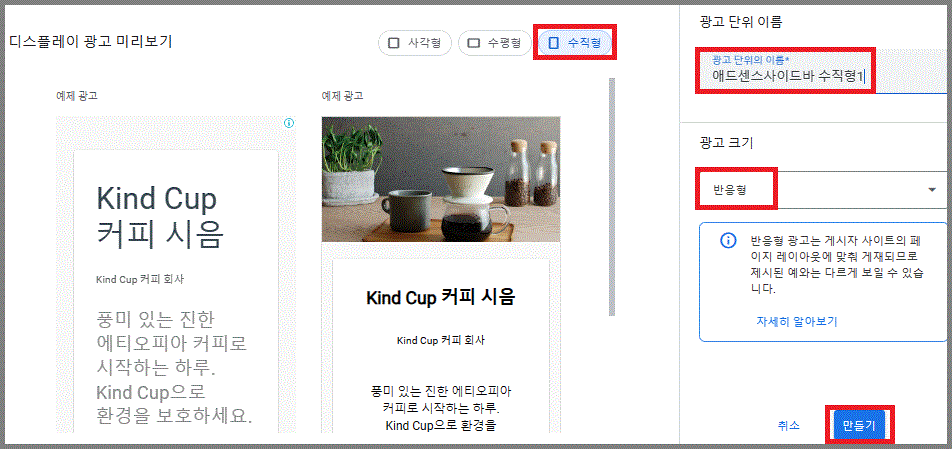
(6) 광고 형태를 수직형으로 설정후 광고 단위 이름을 짓습니다. 이름은 애드센스 사이드 수직형 1로 짓고 광고 크기는 반응형으로 설정한 후 만들기를 클릭합니다.

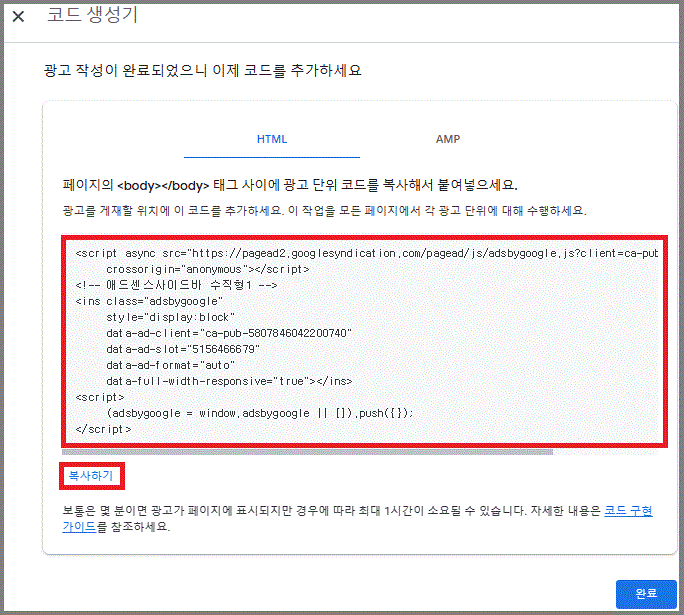
(7) 코드 생성기 >> 복사하기 를 클릭합니다.

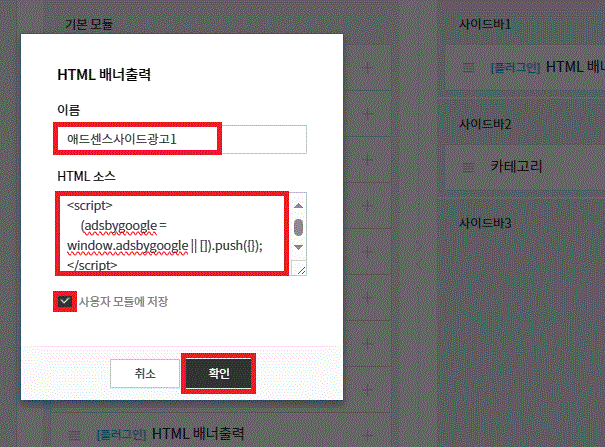
(8) 광고코드를 [플러그인] HTML 배너출력에 넣기 위해 [플러그인] HTML 배너출력 오른쪽 편집을 클릭합니다.

(9) HTML 배너출력에서 이름을 애드센스사이드광고1로 작성하고 HTML소스에 광고코드 넣은 후 사용자 모듈에 저장을 클릭한후 확인 을 해 줍니다.

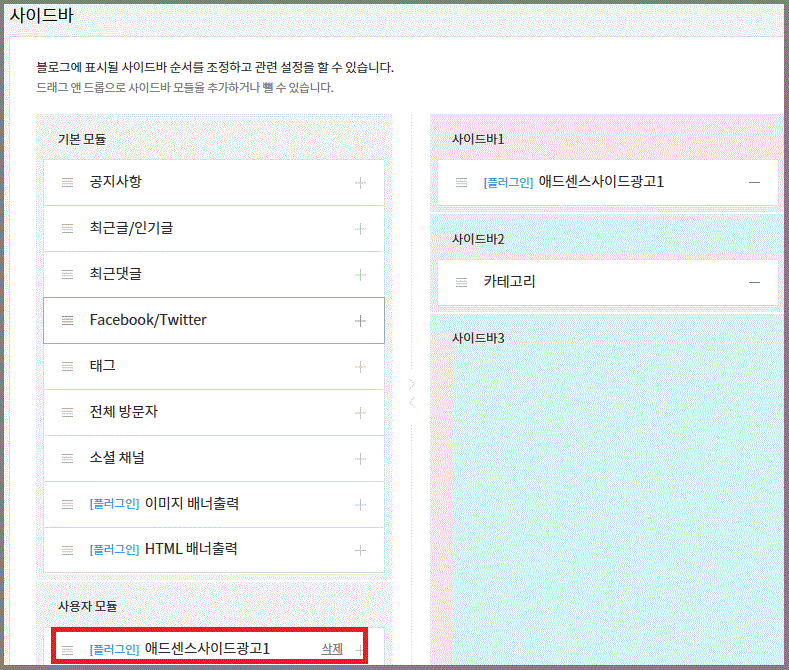
(10) 아래와 같이 사용자 모듈 [플러그인] 애드센스사이드광고1 이 나타납니다. 티스토리 사이드바 수동광고 설정이 완료됩니다.

티스토리 구글 애드센스 연동 해제
티스토리 자체 광고를 조치하는 또다른 방법으로 구글 애드센스 연동을 해제해 줍니다. 아래와 같은 방법으로 해주시기 바랍니다.
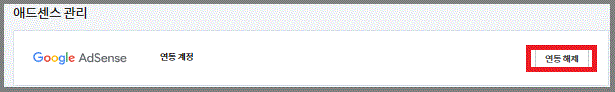
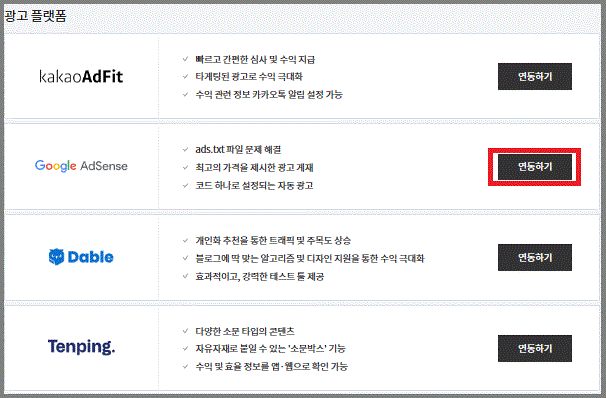
(1) 티스토리 관리 >> 수익 >> 연동 해제를 클릭합니다.

(2) 연동 해제를 하면 아래와 같이 변경됩니다.

지금까지 티스토리 자체 광고에 대한 대응 방법으로 티스토리 사이드바 수동광고 삽입하는 방법과 구글 애드센스 연동 해제 방법에 대해 알아 보았습니다.
'티스토리' 카테고리의 다른 글
| 애드센스 광고 클릭률(CTR)높이는 방법 (I am 광고) (1) | 2023.11.03 |
|---|---|
| 티스토리 블로그 구글 SEO 최적화 - 이미지 대체텍스트(Alt text) 삽입 (0) | 2023.11.01 |
| 티스토리 모바일 가독성 높이는 방법 (폰트 크기 및 줄간 간격 조절) (0) | 2023.10.30 |
| 구글 SEO 최적화 5가지 꿀팁 (제목태그, 콘텐츠 H태그, 키워드 내외/ 외부 링크, URL 최적화) (0) | 2023.10.26 |
| 티스토리 수익형 블로그 7가지 꿀팁 총정리 (양질 콘텐츠, 체류시간, 벤치마킹, 구글SEO) (3) | 2023.10.25 |





댓글